Posting question on behalf of our team evaluating v3 of Player:
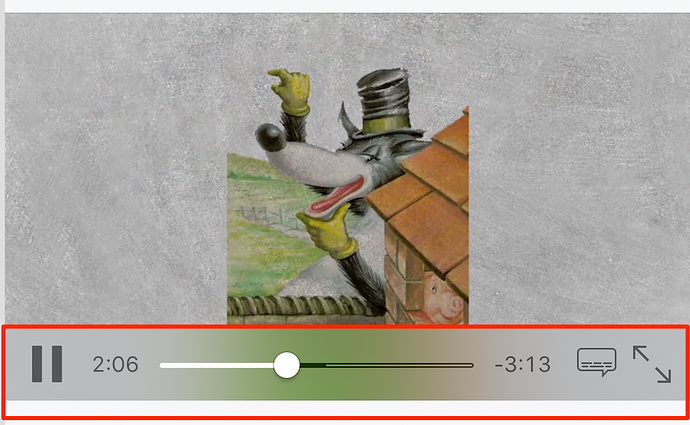
We’ve reviewed the documentation and sample code, we have issues showing the overlay with controls (play/pause, fullscreen button etc) in the v3 player. We can play video but can’t control video as overlay does not show. Details below and attached screen capture of app - how can we enable the overlay?
Downloaded latest version from https://github.com/kaltura/playkit-ios.
I use this code:
let url = “https://cdnapisec.kaltura.com/p/(partnerId)/playManifest/entryId/(self.video!.id!)/format/applehttp/protocol/https/a/a.m3u8”
let hls : [String:Any] = [
"id": "src2",
"url": url ]
let entry : [String:Any] = [
"id": "ent1",
"sources": [hls] ]
let mediaEntry = MediaEntry(json: entry)
let mediaConfig = MediaConfig.init(mediaEntry: mediaEntry)
let pluginConfig = PluginConfig.init(config: [:])
if( self.player == nil ) {
self.player = PlayKitManager.shared.loadPlayer(pluginConfig: pluginConfig)
}
self.player.prepare(mediaConfig)
self.player.view.frame = self.videoContainerView.bounds
self.videoContainerView.addSubview(player.view)
self.player.view.autoresizingMask = [.flexibleHeight, .flexibleWidth]
self.player.play()