Hello,
I use the AngularJS framework :
log_in_service is a service I created for managing the user authentication. I define in it functions to authenticate, get and set the users credentials and save them in the browser.
This variable will contain the list of media that we will get from the media.listAction() call :
$scope.list_of_videos = [];
This function sets the result returned by media.listAction() in the above variable :
$scope.set_list_of_videos = function(results){
$scope.list_of_videos = results;
console.log('set_list_of_videos : We have now the list of videos !');
};
This function is a promise. It calls the media.listAction() API and returns the result got from the API call.
$scope.get_list_videos_promise = function(client){
console.log('Entered get_list_videos_promise function')
var deferred = $q.defer();
var filter = new KalturaMediaEntryFilter();
var pager = new KalturaFilterPager();
console.log('get_list_videos_promise : media.listAction call');
client.media.listAction(function(success, results) {
if (!success || (results && results.code && results.message)) {
console.log('Kaltura Error', success, results);
deferred.reject();
} else {
console.log('get_list_videos_promise : ks used = ' + log_in_service.get_ks_user());
console.log('Kaltura Result for media.listAction', results);
deferred.resolve(results);
}
}, filter, pager);
return deferred.promise;
};
In this IF-ELSE, I check whether or not the user is already registered.
If the user is not connected, I call first the user authentication form, save the username and ks in the browser when the authentication is succesful, afterwards I make the call for the media list.
Otherwise I call directly the media list API.
In both cases I create a new client and use the ks saved in the browser.
if(log_in_service.get_ks_user() === ''){
console.log('the user is not logged in');
log_in_service.log_in_modal().then(function(result){
console.log('logging successful and credentials saved in browser!');
log_in_service.saveInBrowser();
var config = new KalturaConfiguration(2086441);
config.serviceUrl = 'https://www.kaltura.com';
var client = new KalturaClient(config);
client.setKs(log_in_service.get_ks_user());
$scope.get_list_videos_promise(client).then(function(results){
$scope.set_list_of_videos(results);
})
.catch(function(error){
console.log("Couldn't get the list of videos");
});
})
.catch(function(error){
console.log('The log in process has failed : ' + error);
});
}
else{
console.log('the user is already logged in')
var config2 = new KalturaConfiguration(2086441);
config2.serviceUrl = 'https://www.kaltura.com';
var client2 = new KalturaClient(config);
client2.setKs(log_in_service.get_ks_user());
$scope.get_list_videos_promise(client2).then(function(results){
$scope.set_list_of_videos(results);
})
.catch(function(error){
console.log("Couldn't get the list of videos");
});
}
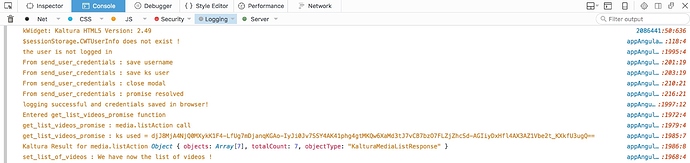
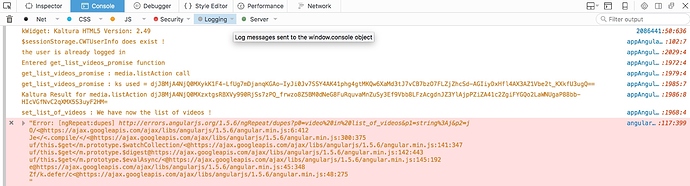
Here are 2 screenshots.
The first one corresponds to the first time when I load the page and user is not connected.
Then the user connects herself using the authentication form. The username and ks are saved in the browser.
The second one corresponds to when the user is already authenticated (ks saved in browser) and I refresh the page.
You can see on the second screenshot that the media.listAction() returns a string looking like a KS, and not the media list object as in the first screenshot.
Thanks for you help !