UI conf From HTML Player:
<layout id="default player dark" skinPath="/content/uiconf/kaltura/kmc/appstudio/kdp3/eagle/skin/v3.5.9/skin.swf">
<HBox id="topLevel" width="100%" height="100%">
<VBox id="player" width="100%" height="100%" styleName="black">
<Plugin id="kalturaMix" width="0%" height="0%" includeInLayout="false" loadingPolicy="onDemand"/>
<Canvas height="100%" width="100%" id="PlayerHolder" styleName="black">
<Video id="video" width="100%" height="100%" mantainAspectRatio="false"/>
<VBox id="offlineMessageHolder"
verticalAlign="middle" horizontalAlign="center"
includeInLayout="false"
width="100%" height="100%" >
<Spacer height="100%" />
<Spacer height="100%" />
<Label
id="offlineMessage" styleName="offlineMessage"
text="{mediaProxy.entry.offlineMessage}" visible="{mediaProxy.isOffline}"
width="100%" height="30"/> <!-- mediaProxy.entry.offlineMessage-->
<Spacer height="100%" />
</VBox>
</Canvas>
<HBox id="ControllerScreenHolder" width="100%" height="30" verticalAlign="middle" styleName="darkBg">
<HBox id="ControllerScreen" width="100%" height="30" paddingLeft="10" horizontalGap="9" verticalAlign="middle" styleName="darkBg">
<Button id="playBtnControllerScreen" command="play" buttonType="iconButton" focusRectPadding="0" icon="playIcon" overIcon="playIcon" downIcon="playIcon" disabeledIcon="playIcon" selectedUpIcon="pauseIcon" selectedOverIcon="pauseIcon" selectedDownIcon="pauseIcon" selectedDisabledIcon="pauseIcon" k_buttonType="buttonIconControllerArea" tooltip="" color1="11184810" color2="16777215" color3="16777215" color4="11184810" color5="0" font="Arial" selectedTooltip="Pause" upTooltip="Play"/>
<Button id="liveToggleStatus"
toggle="true"
color1="0xFF0000"
color2="0xFF0000"
upIcon="onAirIcon"
overIcon="onAirIcon"
downIcon="onAirIcon"
disabeledIcon="onAirIcon"
selectedUpIcon="offlineIcon"
selectedOverIcon="offlineIcon"
selectedDownIcon="offlineIcon"
selectedDisabledIcon="offlineIcon"
isSelected="{mediaProxy.isOffline}"
visible="{mediaProxy.isLive}"
includeInLayout="{mediaProxy.isLive}"
useHandCursor=""
/>
<VBox id="scrubberContainer" width="100%" height="30" verticalAlign="middle" verticalGap="-3" notVisible="{mediaProxy.isLive}">
<Spacer height="10" />
<Scrubber id="scrubber" width="100%" height="10" styleName="" />
<HBox width="100%">
<Timer id="timerControllerScreen1" width="60" styleName="timerProgressLeft" format="mm:ss" height="12" />
<Spacer width="100%" height="8" />
<Timer id="timerControllerScreen2" width="60"
styleName="timerProgressRight" format="mm:ss" height="12" timerType="total" />
</HBox>
</VBox>
<VolumeBar id="volumeBar" styleName="volumeBtn" width="20" height="20" buttonType="iconButton" tooltip="Change volume" color1="11184810" color2="16777215" color3="16777215" color4="11184810" color5="0" font="Arial"/>
<Button id="fullScreenBtnControllerScreen" command="fullScreen"
buttonType="iconButton" height="22" styleName="controllerScreen"
icon="openFullScreenIcon"
selectedUpIcon="closeFullScreenIcon"
selectedOverIcon="closeFullScreenIcon"
selectedDownIcon="closeFullScreenIcon"
selectedDisabledIcon="closeFullScreenIcon"
focusRectPadding="0"
k_buttonType="buttonIconControllerArea"
tooltip="Toggle fullscreen"
color1="11184810"
color2="16777215"
color3="16777215"
color4="11184810" color5="0" font="Arial"/>
</HBox>
<Spacer width="7"/>
</HBox>
</VBox>
</HBox>
<screens>
<screen id="startScreen">
<VBox id="startContainer" width="100%" height="100%" verticalAlign="middle" horizontalAlign="center">
<Spacer width="100%"/>
<Tile id="startTile" width="100%" verticalGap="10" verticalAlign="middle" horizontalAlign="center">
<Button id="onVideoPlayBtnStartScreen" command="play" buttonType="onScreenButton" labelPlacement="top" label="Play" styleName="onScreenBtn" upIcon="playIcon" overIcon="playIcon" downIcon="playIcon" disabeledIcon="playIcon" selectedUpIcon="playIcon" selectedOverIcon="playIcon" selectedDownIcon="playIcon" selectedDisabledIcon="playIcon" k_buttonType="buttonIconControllerArea" tooltip="Play video" color1="11184810" color2="16777215" color3="16777215" color4="11184810" color5="0" font="Arial"/>
<Button id="shareBtnStartScreen" kClick="sendNotification('doGigya')" buttonType="onScreenButton" labelPlacement="top" label="Share" styleName="onScreenBtn" upIcon="shareIcon" k_buttonType="buttonIconControllerArea" tooltip="share with friends" color1="11184810" color2="16777215" color3="16777215" color4="11184810" color5="0" font="Arial"/>
</Tile>
<Spacer width="100%"/>
</VBox>
</screen>
<screen id="pauseScreen">
<VBox id="pauseContainer" width="100%" height="100%" verticalAlign="middle" horizontalAlign="center">
<Spacer height="100%"/>
<Tile id="startTile" width="100%" verticalGap="10" verticalAlign="middle" horizontalAlign="center">
<Button id="onVideoPlayBtnPauseScreen" command="play" buttonType="onScreenButton" labelPlacement="top" label="Play" styleName="onScreenBtn" upIcon="playIcon" overIcon="playIcon" downIcon="playIcon" disabeledIcon="playIcon" selectedUpIcon="playIcon" selectedOverIcon="playIcon" selectedDownIcon="playIcon" selectedDisabledIcon="playIcon" k_buttonType="buttonIconControllerArea" tooltip="Play video" color1="11184810" color2="16777215" color3="16777215" color4="11184810" color5="0" font="Arial"/>
<Button id="shareBtnPauseScreen" kClick="sendNotification('doGigya')" buttonType="onScreenButton" labelPlacement="top" label="Share" styleName="onScreenBtn" upIcon="shareIcon" k_buttonType="buttonIconControllerArea" tooltip="share with friends" color1="11184810" color2="16777215" color3="16777215" color4="11184810" color5="0" font="Arial"/>
</Tile>
<Spacer height="100%"/>
</VBox>
</screen>
<screen id="playScreen">
<VBox id="playContainer" width="100%" height="100%" verticalAlign="middle" horizontalAlign="center">
<Spacer height="100%"/>
<Tile id="startTile" width="100%" verticalGap="10" verticalAlign="middle" horizontalAlign="center">
<Button id="shareBtnPlayScreen" kClick="sendNotification('doGigya')" buttonType="onScreenButton" labelPlacement="top" label="Share" styleName="onScreenBtn" upIcon="shareIcon" k_buttonType="buttonIconControllerArea" color1="11184810" color2="16777215" color3="16777215" color4="11184810" color5="0" tooltip="share with friends"/>
</Tile>
<Spacer height="100%"/>
</VBox>
</screen>
<screen id="endScreen">
<VBox id="startContainer" width="100%" height="100%" verticalAlign="middle" horizontalAlign="center">
<Spacer height="100%"/>
<Tile id="startTile" width="100%" verticalGap="10" verticalAlign="middle" horizontalAlign="center">
<Button id="replayBtnEndScreen" kClick="sendNotification('doSeek','0');sendNotification('doPlay')" buttonType="onScreenButton" labelPlacement="top" label="replay" styleName="onScreenBtn" upIcon="replayIcon" k_buttonType="buttonIconControllerArea" tooltip="replay" color1="11184810" color2="16777215" color3="16777215" color4="11184810" color5="0" font="Arial"/>
<Button id="shareBtnEndScreen" kClick="sendNotification('doGigya')" buttonType="onScreenButton" labelPlacement="top" label="Share" styleName="onScreenBtn" upIcon="shareIcon" k_buttonType="buttonIconControllerArea" tooltip="share with friends" color1="11184810" color2="16777215" color3="16777215" color4="11184810" color5="0" font="Arial"/>
</Tile>
<Spacer height="100%"/>
</VBox>
</screen>
</screens>
<renderers>
<renderer id="playlistItemRenderer">
<HBox height="100%" width="100%" x="10" y="10" verticalAlign="top">
<Image id="irImageIrScreen" height="30" width="40" url="{this.thumbnailUrl}" source="{this.thumbnailUrl}"/>
<VBox height="100%" width="100%" id="labelsHolder" verticalGap="0">
<Label id="irLinkIrScreen" width="100%" height="18" text="{this.name}" styleName="itemRendererLabel" label="{this.name}" prefix=""/>
<Label id="irDescriptionIrScreen" width="100%" height="18" text="{this.description}" styleName="itemRendererLabel" prefix=""/>
<Label id="irDurationIrScreen" width="100%" height="18" text="{formatDate(this.duration, 'NN:SS')}" styleName="itemRendererLabel" prefix=""/>
</VBox>
</HBox>
</renderer>
</renderers>
<strings>
<string key="ENTRY_CONVERTING" value="Entry is processing, please try again in a few minutes."/>
</strings>
<extraData>
<GigyaUI theme="dark">
<config>
<display showEmail="true" useTransitions="true" showBookmark="true" codeBoxHeight="auto" showCodeBox="true" showCloseButton="true" networksWithCodeBox="" networksToHide="livespaces, piczo, orkut, pageflakes, vox, tagged, hi5, wordpress, multiply" networksToShow="myspace, facebook, bebo, blogger, freewebs, livejournal, blackplanet, myyearbook, typepad, xanga, igoogle, netvibes, migente, friendster" bookmarksToShow="googlebookmarks,delicious,digg,facebookshare,newsvine,reddit,twitter,ask,myaol,slashdot,skimbit,simpy,blogmarks,spurl,linkagogo,Magnolia,faves,segnalo,netvouz,blinklist,dropjack,feedmelinks"/>
<body>
<background frame-color="#BFBFBF" background-color="#292929" frame-thickness="0" gradient-color-begin="#292929" gradient-color-end="#292929" corner-roundness="0;0;0;0"/>
<controls corner-roundness="4;4;4;4" gradient-color-begin="#EAEAEA" gradient-color-end="#F4F4F4" bold="false">
<snbuttons type="textUnder" frame-color="#666666" background-color="#292929" over-frame-color="#FFFFFF" color="#BFBFBF" gradient-color-begin="#666666" gradient-color-end="Transparent" size="10" bold="false" down-frame-color="#666666" down-gradient-color-begin="Transparent" over-gradient-color-end="#ffffff" down-gradient-color-end="#666666" over-color="#ffffff" down-color="#ffffff" over-bold="false">
<more frame-color="#A4DBFF" over-frame-color="#A4DBFF" gradient-color-begin="#F4F4F4" gradient-color-end="#BBE4FF" over-gradient-color-begin="#A4DBFF" over-gradient-color-end="#F4F4F4"/>
<previous frame-color="#BBE4FF" over-frame-color="#A4DBFF" gradient-color-begin="#FFFFFF" gradient-color-end="#A4DBFF" over-gradient-color-begin="#A4DBFF" over-gradient-color-end="#F4F4F4"/>
</snbuttons>
<textboxes frame-color="#CACACA" background-color="#292929" color="#757575" gradient-color-begin="#292929" gradient-color-end="#292929" bold="false">
<codeboxes color="#808080" frame-color="#6A6A6A" background-color="#606060" gradient-color-begin="Transparent" gradient-color-end="Transparent" size="10"/>
<inputs frame-color="#6a6a6a" color="#808080" gradient-color-begin="Transparent" gradient-color-end="Transparent"/>
<dropdowns list-item-over-color="#52A4DA" frame-color="#6a6a6a" background-color="#292929" color="#808080" gradient-color-begin="#292929" gradient-color-end="#292929"/>
</textboxes>
<buttons frame-color="#6a6a6a" background-color="Transparent" gradient-color-begin="#666666" gradient-color-end="Transparent" color="#FFFFFF" frame-thickness="1" size="12" bold="false" over-frame-color="#FFFFFF" down-frame-color="#6a6a6a" over-gradient-color-begin="#666666" down-gradient-color-begin="Transparent" over-gradient-color-end="#353535" down-gradient-color-end="Transparent" over-size="12" over-bold="false">
<post-buttons frame-color="#6a6a6a" gradient-color-end="Transparent"/>
</buttons>
<listboxes frame-color="#CACACA" corner-roundness="4;4;4;4" gradient-color-begin="#F4F4F4" gradient-color-end="#FFFFFF"/>
<checkboxes checkmark-color="#FFFFC8" frame-color="#6a6a6a" down-gradient-color-begin="#292929" down-gradient-color-end="#292929" background-color="#292929" corner-roundness="3;3;3;3" gradient-color-begin="Transparent" gradient-color-end="Transparent" over-background-color="#292929" down-background-color="#292929"/>
<servicemarker gradient-color-begin="Transparent" gradient-color-end="#666666"/>
<tooltips frame-thickness="0" color="#292929" gradient-color-begin="#FFFFFF" gradient-color-end="#FFFFC8" size="10" frame-color="#FFDBA4"/>
</controls>
<texts color="808080">
<privacy color="#808080"/>
<headers color="#FFFFFF" bold="false"/>
<labels color="#FFFFFF" bold="false"/>
<messages color="#202020" background-color="#FFFFA4" frame-thickness="0" corner-roundness="4;4;4;4"/>
<links color="#FFFFFF" underline="false" over-color="#666666" down-color="#666666" down-bold="false"/>
</texts>
</body>
</config>
</GigyaUI>
</extraData>
<uiVars>
<var key="streamerType" value="auto" overrideFlashvar="true"/>
</uiVars>
</layout>
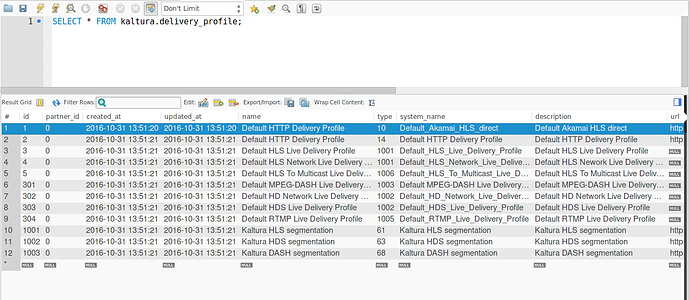
other Settings: https://puu.sh/scsKD/4971cdbc40.png