Hello,
I’m trying to integrate a video on a Next.js project by iframe way, here the code I have in html:
<iframe id="kaltura_player_1621337976" src="https://cdnapisec.kaltura.com/p/3444703/sp/344470300/embedIframeJs/uiconf_id/47937313/partner_id/3444703?iframeembed=true&playerId=kaltura_player_1621337976&entry_id=1_6tyuujvb" width="400" height="333" allowfullscreen webkitallowfullscreen mozAllowFullScreen allow="autoplay *; fullscreen *; encrypted-media *" frameborder="0" itemprop="video" itemscope itemtype="http://schema.org/VideoObject"> <span itemprop="name" content="Personal Capture Walkthrough "></span> <span itemprop="description" content="Learn how to use Kaltura's Personal Capture."></span> <span itemprop="duration" content="218"></span> <span itemprop="thumbnailUrl" content="https://cfvod.kaltura.com/p/3444703/sp/344470300/thumbnail/entry_id/1_6tyuujvb/version/100011"></span> <span itemprop="uploadDate" content="2021-05-14T06:16:10.000Z"></span> <span itemprop="width" content="400"></span> <span itemprop="height" content="333"></span> </iframe>
I have the following error that i attach below:
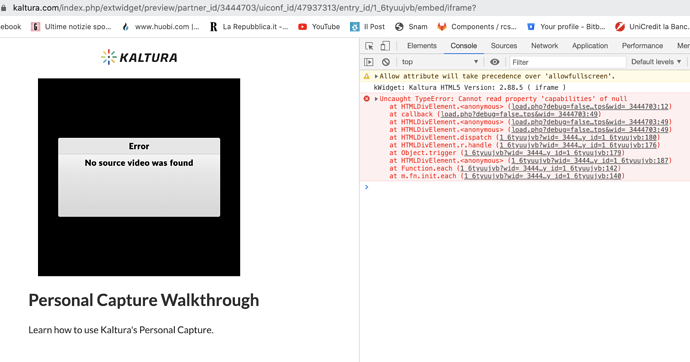
Cannot read property 'capabilities' of null
Look like something about permissions, but on the platform I have everything configured as open in the Access control Menu.
My environment is a front end project still running in localhost, builded with Next.js/React.
By the way also trying the Standalone Preview on Kaltura platform I have the same error mentioned before:
So I assume that the problem is inside Kaltura Saas.
My goal is integrate the iframe, I upload on Kaltura the content, Kaltura generate iframe and I integrate it on my website.
Is something that is provided by your service?
Thank you very much.