Hi @jess
Thank you very much for your help, and I am very sorry for my late response.
Actually, the demo app does not work as is in our environment.
Here is how we tried to install the demo app and Error we got.
Could you please teach us what is wrong with this?
The demo might be developed by Vue2 as written on package.json
But since we would like to develop application on Vue3,
and since it was written “Kaltura Player V3 Demo Application” on “About” of the demo app,
we installed and ran the demo app in Vue3 environment.
[Work history to run demo app]
-
create new project of vue by running command “vue create”
-
copy files under ./src to working project of vue
-
run command “npm run serve” and install the module
comamnd displayed : To install it, you can run: npm install --save element-ui jsoncomp vuex kaltura-player-js/dist/kaltura-ovp-player
command executed : npm install --save element-ui jsoncomp vuex
- installl kaltura-player-js(v1.16.1)
command executed1 :
git clone GitHub - kaltura/kaltura-player-js: Kaltura Player JS Platform - Cloud TV and OVP Media Players -b v1.16.1
log1 :
Cloning into 'kaltura-player-js'...
remote: Enumerating objects: 12092, done.
remote: Counting objects: 100% (3272/3272), done.
remote: Compressing objects: 100% (1063/1063), done.
remote: Total 12092 (delta 2548), reused 2863 (delta 2209), pack-reused 8820
Receiving objects: 100% (12092/12092), 393.49 MiB | 8.85 MiB/s, done.
Resolving deltas: 100% (8784/8784), done.
Note: switching to 'ef1b28025da2d4d22f0d7239bcfa0ebdf2876c8f'.
You are in 'detached HEAD' state. You can look around, make experimental
changes and commit them, and you can discard any commits you make in this
state without impacting any branches by switching back to a branch.
If you want to create a new branch to retain commits you create, you may
do so (now or later) by using -c with the switch command. Example:
git switch -c <new-branch-name>
Or undo this operation with:
git switch -
Turn off this advice by setting config variable advice.detachedHead to false
Updating files: 100% (244/244), done.
command executed2 :
yarn install
log2 :
root@85995425eb82:/home/workspace/player/node_modules/kaltura-player-js# yarn install
yarn install v1.22.15
[1/4] Resolving packages...
[2/4] Fetching packages...
info fsevents@1.2.13: The platform "linux" is incompatible with this module.
info "fsevents@1.2.13" is an optional dependency and failed compatibility check. Excluding it from installation.
info fsevents@2.1.3: The platform "linux" is incompatible with this module.
info "fsevents@2.1.3" is an optional dependency and failed compatibility check. Excluding it from installation.
[3/4] Linking dependencies...
warning " > @playkit-js/playkit-js-dash@1.27.2" has incorrect peer dependency "@playkit-js/playkit-js@0.68.0-canary.3b1d78e".
warning " > @playkit-js/playkit-js-hls@1.27.3" has incorrect peer dependency "@playkit-js/playkit-js@0.72.1-canary.a7dcf4f".
warning "@playkit-js/playkit-js-ui > react-redux@7.2.0" has unmet peer dependency "react@^16.8.3".
[4/4] Building fresh packages...
Done in 107.98s.
- run command “npm run serve” again
log :
DONE Compiled successfully in 286ms 2:06:51 PM
App running at:
- Local: http://localhost:8080/
It seems you are running Vue CLI inside a container.
Access the dev server via http://localhost:<your container's external mapped port>/
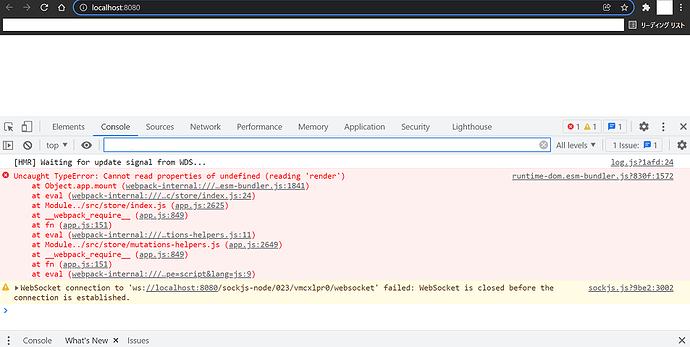
- open the browser and I get blank page and error msg that properties undefined as the attached picture
I tried to install the demo app in Vue2 also, but I got error as well, but since my purpose is to use Kaltura on Vue3 I’m not going into detail about error I got when I ran Vue2 here.
Do you think you can help us, on this issue?
Please let me know if I need to provide further information.
Thank you.