Here is one of my thumParams that I’m trying to get working, am I missing anything? It’s not showing up yet but I wonder if its because of my remote storage settings. I don’t mind serving it on Kaltura either way because I plan on using a different resizer anyway, so I just want a big source file as a thumbnail. Some relevant fields I see are things like sourceRemoteStorageProfileId or remoteStorageProfileIds , but I don’t see the documentation of what those do.
<item>
<objectType>KalturaThumbParams</objectType>
<relatedObjects>
</relatedObjects>
<id>40</id>
<partnerId>108</partnerId>
<name>720thumb</name>
<systemName>
</systemName>
<description>
</description>
<createdAt>1465425561</createdAt>
<isSystemDefault>0</isSystemDefault>
<tags>
</tags>
<requiredPermissions>
</requiredPermissions>
<sourceRemoteStorageProfileId>0</sourceRemoteStorageProfileId>
<remoteStorageProfileIds>
</remoteStorageProfileIds>
<mediaParserType>0</mediaParserType>
<sourceAssetParamsIds>
</sourceAssetParamsIds>
<cropType>5</cropType>
<quality>
</quality>
<cropX>
</cropX>
<cropY>
</cropY>
<cropWidth>0</cropWidth>
<cropHeight>
</cropHeight>
<videoOffset>
</videoOffset>
<width>1280</width>
<height>720</height>
<scaleWidth>
</scaleWidth>
<scaleHeight>
</scaleHeight>
<backgroundColor>
</backgroundColor>
<sourceParamsId>
</sourceParamsId>
<format>jpg</format>
<density>
</density>
<stripProfiles>
</stripProfiles>
<videoOffsetInPercentage>
</videoOffsetInPercentage>
</item>
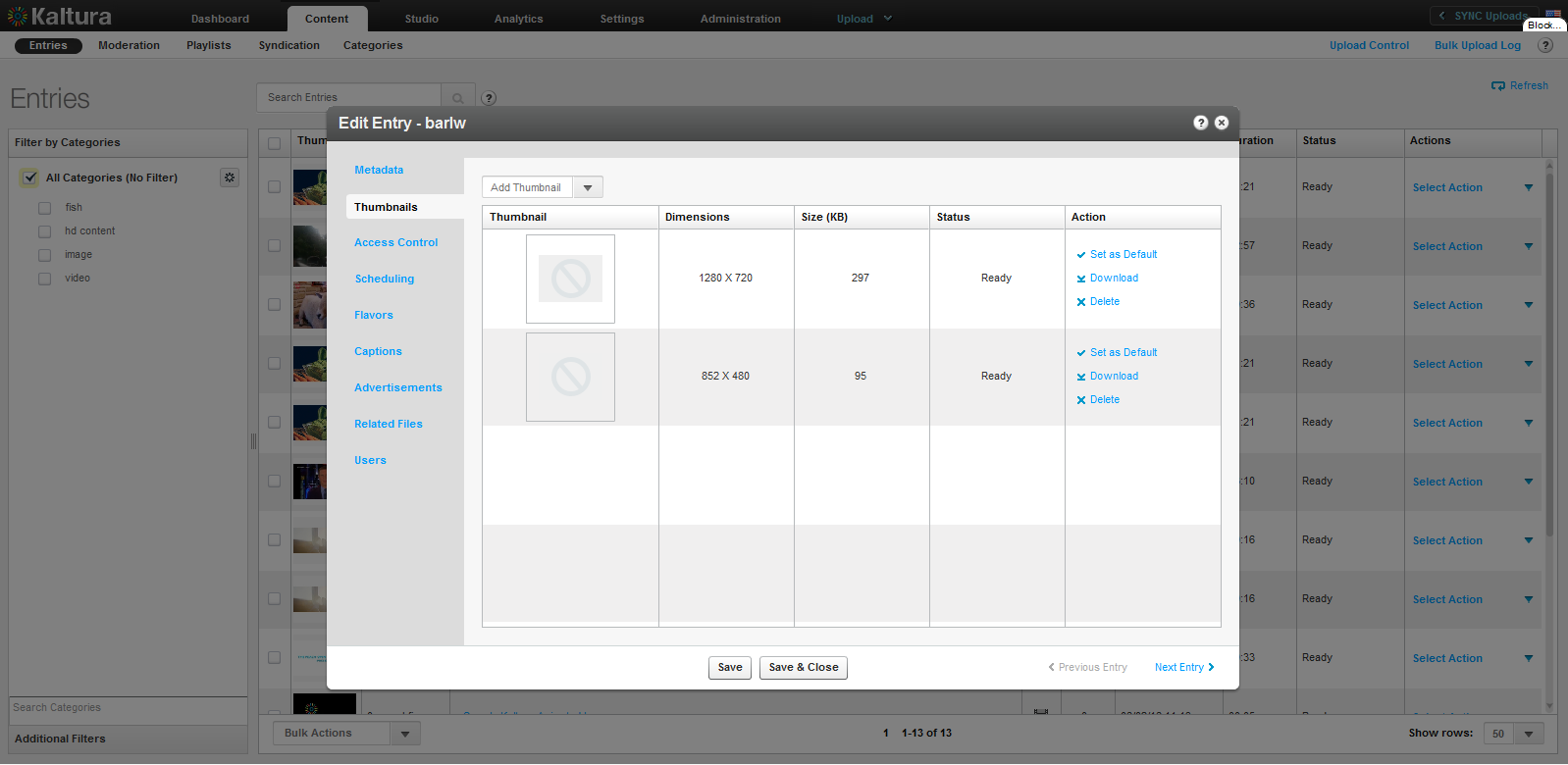
this is currently how they show in my org: