I’ve tried to use custom CSS to customize the appearance of the player which is the infoScreen.
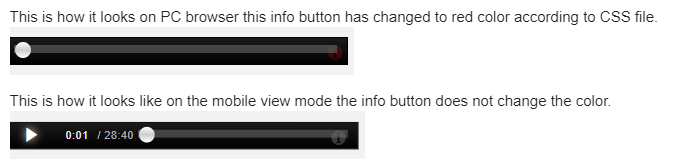
When on the browser PC the appearance changes according to the CSS file but when I tested on mobile view it did not work as expected.

This is how I loaded the CSS file in flashvars
"IframeCustomPluginCss1": "./css/IframeCustomPluginCss1.css"
Here below is the code in IframeCustomPluginCss1.css file.
.topBarContainer .btn {
color: red !important;
width: 1em !important;
text-shadow: none !important;
}
I don’t why it does not change the appearance in the mobile view mode. I even tested on iOS physical device it still shows the same result which is did not work.