Does anyone have experience with creating an audio only player in the KMC? Essentially, I want to hide the video window leaving the timeline and possible a vertical playlist. I can set a custom height for the player that effectively accomplishes the first part, but it also hides the playlist. Is there a string I can use to hide the video window, but let the player automatically size itself?
Audio player demo: http://player.kaltura.com/modules/KalturaSupport/tests/AudioEntryPlayer.qunit.html
As for the playlist you have 2 options:
- Set the playlist layout to horizontal either above or below the player.
- Use the onPage = true property to render the playlist outside of the player area
Hope that helps
Just to add that you can also easily use ffmpeg to extract the audio track out of a video entry and then simply upload it as audio, like so:
ffmpeg -i /path/to/source/vid -acodec libmp3lame -metadata TITLE=“SOME TITLE” audio.mp3
Then you can just upload audio.mp3 as an audio entry.
Hi,
I’d like to embed an audio content on a website where the audio file is on Kaltura.
I’d like to have a player only audio like the one describe here : Audio player demo: http://player.kaltura.com/modules/KalturaSupport/tests/AudioEntryPlayer.qunit.html
But I was not able to do it in the studio player.
Is it possible to have more information about how to do it ?
Thank you 
Hi @fravetier,
On http://player.kaltura.com/modules/KalturaSupport/tests/AudioEntryPlayer.qunit.html, go to the “Customize” tab. There you will see both the ‘Embed’ sub tab on the left, which features a full embed code [of course, you’ll need to replace www.kaltura.com with your endpoint and also change the uiconf ID to yours and set the right partner ID] and the “player studio” tab with this:
scrubber.parent=controlsContainer&scrubber.minWidth=100&scrubber.sliderPreview=false&volumeControl.pinVolumeBar=true&inlineScript=false
If you then to to KMC->Studio->Your Player->Plugins and paste this string in “Import Plugin”, it will auto set these as UI Variables for that player.
So that you don’t have to manually set:
flashvars: {
"scrubber": {
"parent" : "controlsContainer",
"minWidth" : "100",
"sliderPreview" : false
},
"volumeControl": {
"pinVolumeBar" : true
},
"largePlayBtn": {
},
"fullScreenBtn": {
},
"inlineScript" : false
}
In each embed code.
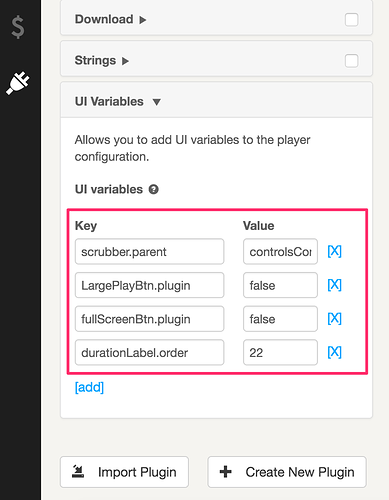
Another option would be to use the UI Vars section in Studio:
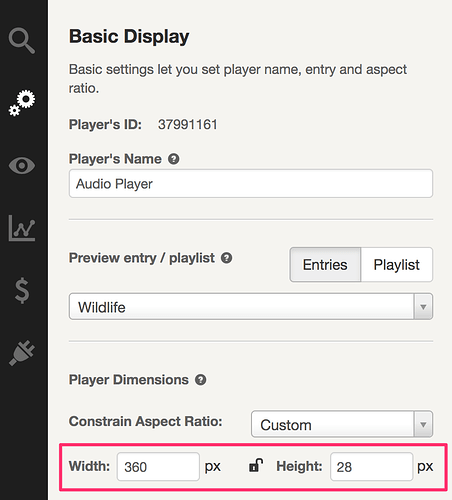
Use the Basic setting to set the player size.
Use the UI Vars section to set the required Flashvars as Jess suggested. The cut off value for the “scrubber.parent” key is “controlsContainer”.
Thank you amir.
Like Jess said, if we copy and paste
scrubber.parent=controlsContainer&scrubber.minWidth=100&scrubber.sliderPreview=false&volumeControl.pinVolumeBar=true&inlineScript=false
In KMC->Studio->Your Player->Plugins-> Import plugins (on the bottom left of the window, just under the UI variable section) then it is not necessary to do the UI variables, it does the same thing but quicker. Your solution is 100% UI, which is good too ;).
Thank you to both of you 
also for having a responsive template I added before the code
<div style="width: 100%;height:28px;display: inline-block;position: relative;">
<div id="kaltura_player_1484641163" style="width: 100%;height:28px;position:absolute;top:0;left:0;left: 0;right: 0;bottom:-36px;border:solid thin black;">
</div>
</div>
Then I need to replace the id of the div with the id given by kaltura.