Hi
We uploaded a 360 video to our Kaltura CE server http://www.baq360.com, added a ‘360’ tag to that video and embedded it inside the index.html file. When we try to play this video on Android Chrome browser it plays as a regular video file, not as a 360 panoramic video, and it doesn’t show the cardboard icon on the left corner of the play bar.
On the other side, if we access your Central Park demo video at “https://videos.kaltura.com/media/Central+Park+in+360/1_dejvnaum”
Works perfectly on Android Chrome browser, allowing us to tap the cardboard icon, and pan the 360 video, as expected.
We inspected both videos and we see both properties match. The 1st question is: why our player is not working? Our own 360 player does work fine on Windows / Mac Chrome browser, but not on Android or iOS Chrome
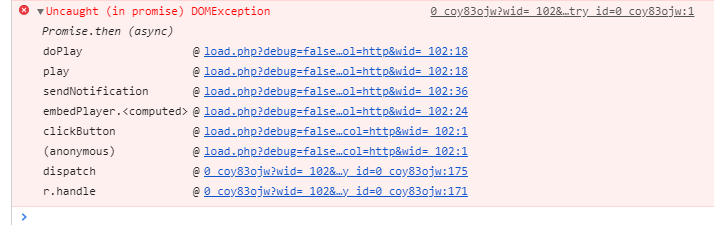
This is the error reported by Android Chrome
The 2nd question is: your “Central Park” 360 demo video doesn’t work on iOS Chrome Browser either. Should it work, or the only way to play a 360 video on iOS is through the Kaltura APK?
Thanks for any help you may give us